Слияние нескольких анимаций во временной шкале программы Фотошоп

В этой статье я расскажу, как слить несколько анимаций во временной шкале программы Фотошоп. Скачать материалы для урока и Итак приступаем...
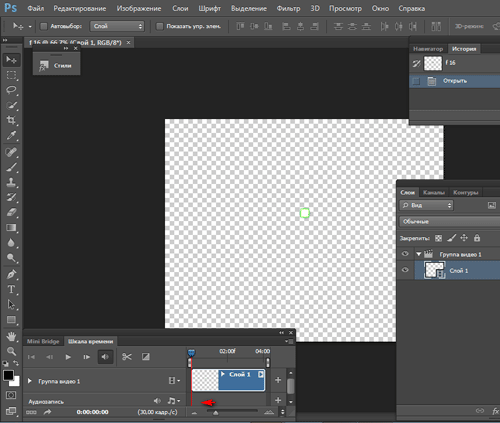
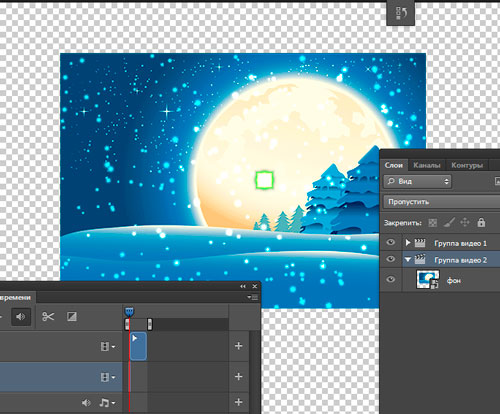
1. Открываем программу Фотошоп и идем Окно - Шкала времени или Окно - Анимация.

Для начала откроем анимацию салюта, там больше всего кадров. Хотя разницы нет с чего начинать.

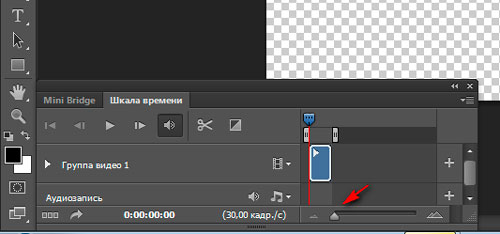
2. Во временной шкале сдвигаем ползунок управление масштабом просмотра влево.


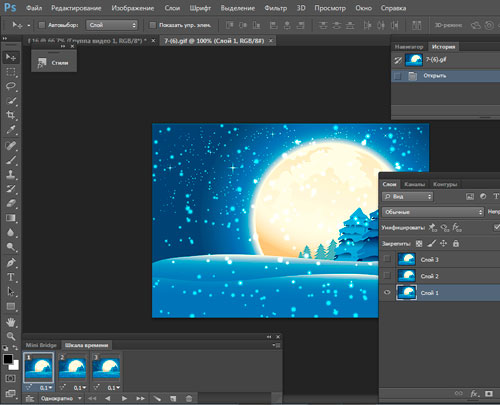
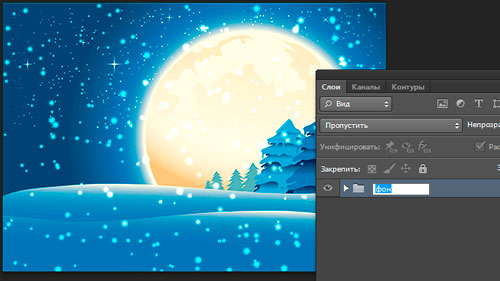
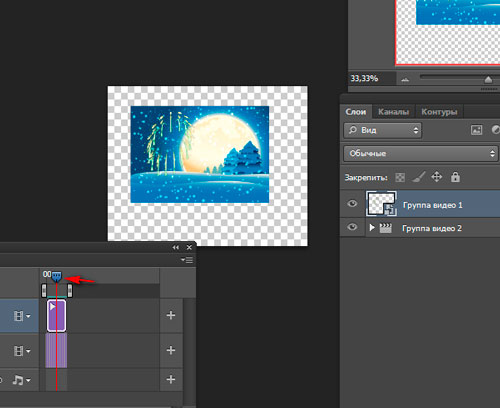
3. Открываем картинку с фоном.

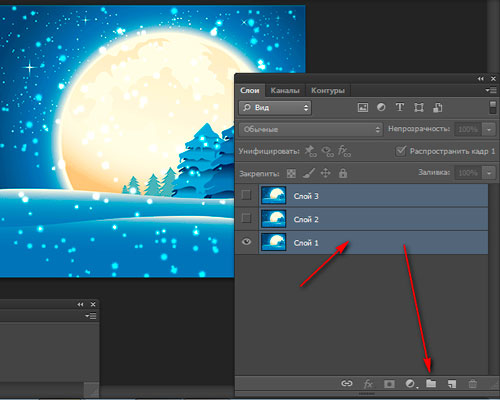
4. Выделяем все слои - Стоя на нижнем слое, зажимаем клавишу Shift, щелкаем по верхнему. Создадим группу, потянув на папочку.

5. Переменуем папку в фон, щелкая 2 раза по названию.

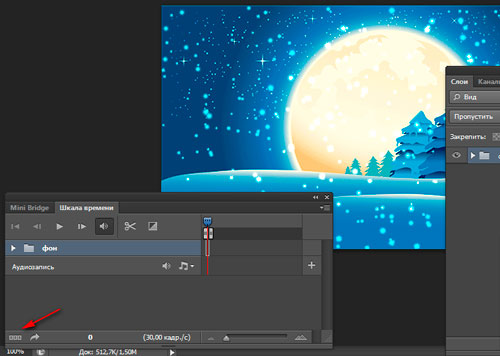
6. Переходим в шкалу времени и сдвигаем ползунок управление масштабом просмотра влево.

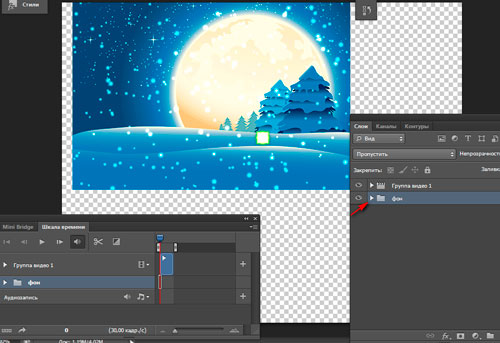
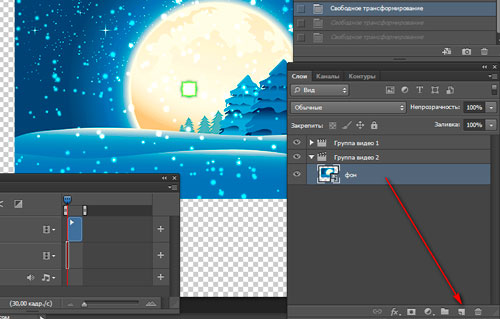
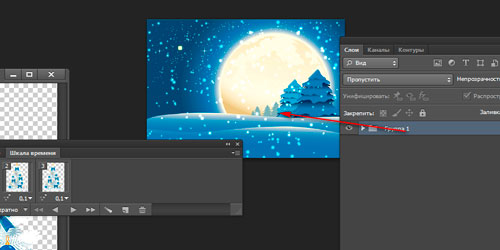
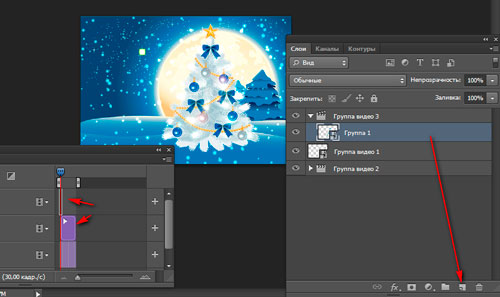
7. Коретка в самом начале. Перетащим группу с фоном на салют, зажав левой кнопкой мыши.


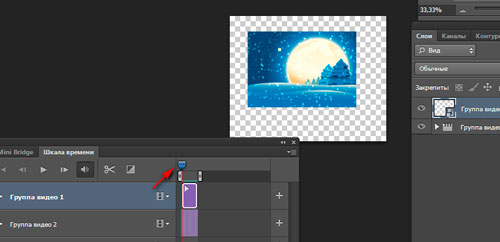
8. Перенесем группу фон под салют.

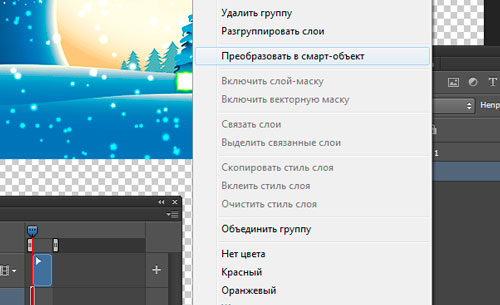
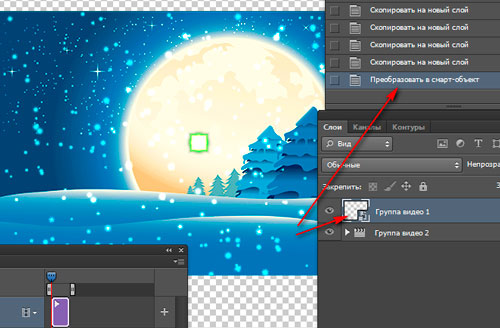
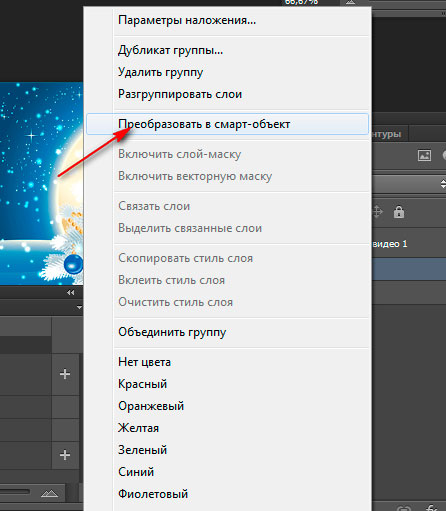
9. Щелкаем правой мышкой по группе с фоном и выбираем Преобразовать в смарт объект.

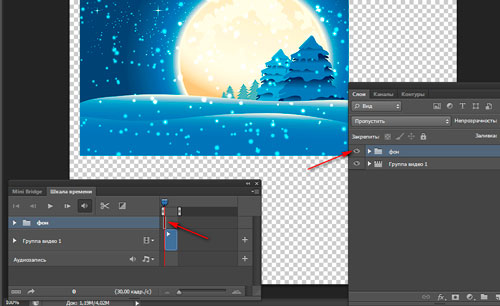
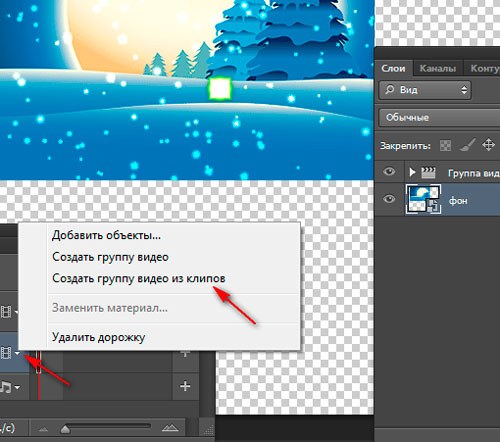
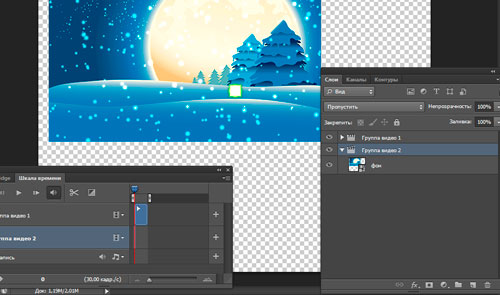
10. На временной шкале щелкаем по треугольничку и выбираем Создать группу видео из клипов.


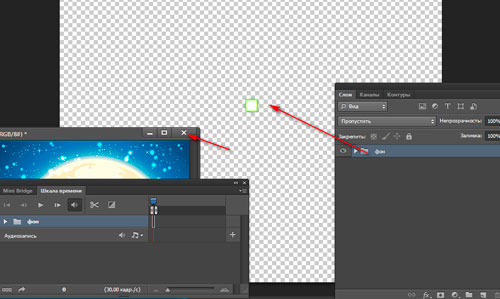
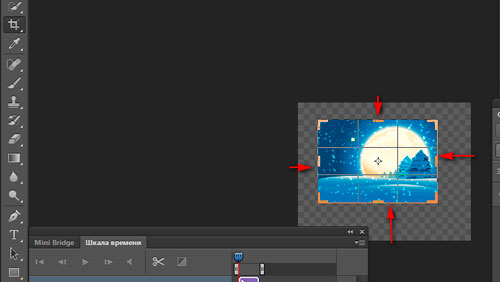
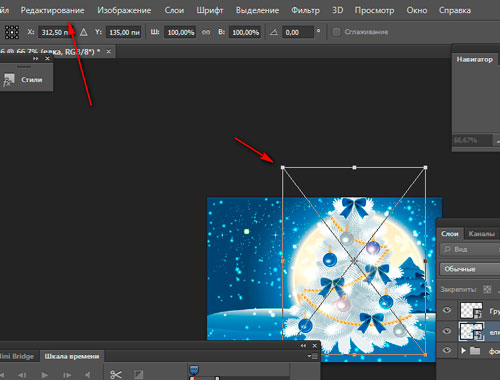
11. Идем в Редактирование - Свободное трансформирование и выравниваем фон.

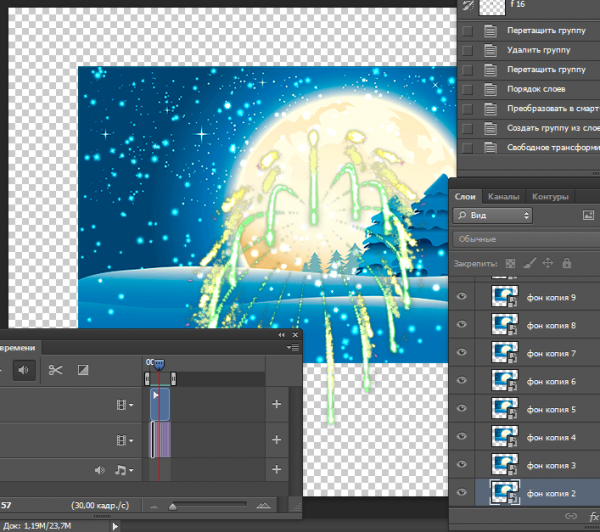
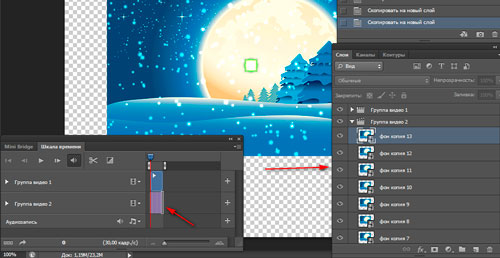
12. Стоя на слое с фоном, жмем Ctrl + J для выравнивания количества кадров с салютом. У меня получилось 14 раз.


13. Как видим, салют слишком велик для фона. Сдвигаем коретку к середине. Щелкаем по группе правой кнопкой мыши и выбираем Преобразовать в смарт объект. Идем в Редактирование - Свободное трансформирование и уменьшаем салют до нужного размера и перемещаем.


13. Возращаем коретку на начало.

14. Выбираем инструмент Кадрирование и кадрируем ненужную область. Жмем Enter.

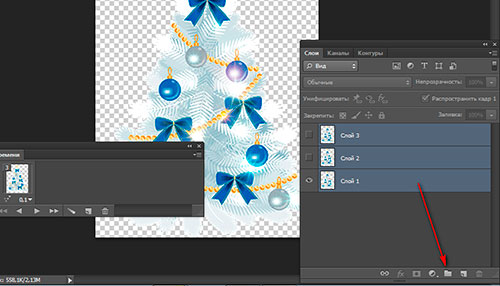
15. Открываем ёлочку. Выделяем все слои - Стоя на нижнем слое, зажимаем клавишу Shift, щелкаем по верхнему. Создадим группу, потянув на папочку.


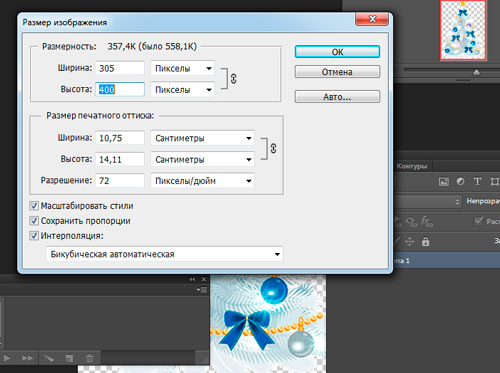
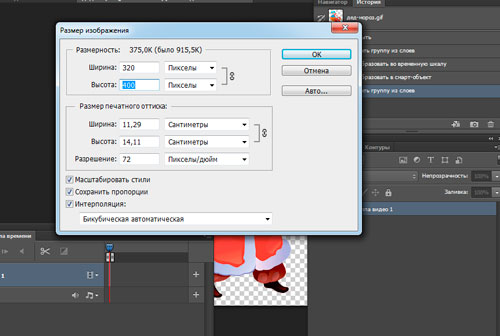
16. Идем Изображение - Размер изображения и уменьшаем картинку до нужных размеров.

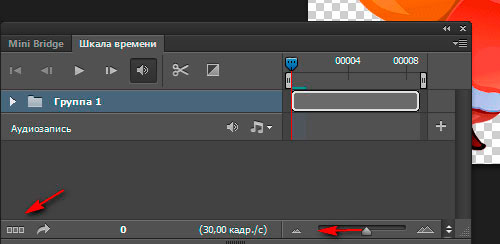
Нажимаем на значок временной шкалы.

Сдвигаем ползунок влево.

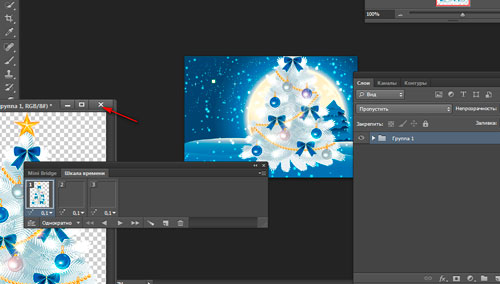
17. Перетащим группу с ёлкой на салют, зажав левой кнопкой мыши. Коретка находится в начале. Ёлочку закрываем.


18. Для удобства, переименуем группу в ёлка.

19. Щелкаем по группе ёлка правой кнопкой мыши и выбираем Преобразовать в смарт объект.

20. Идем в Редактирование - Свободное трансформирование и, с зажатой клавишей Shift, уменьшаем до нужного размера и перемещаем в нужное место.

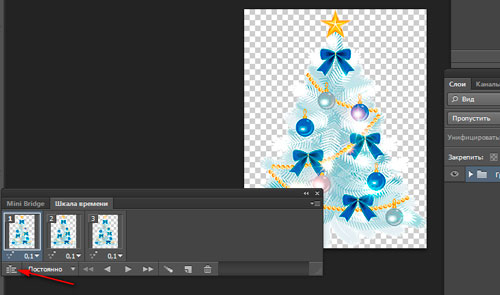
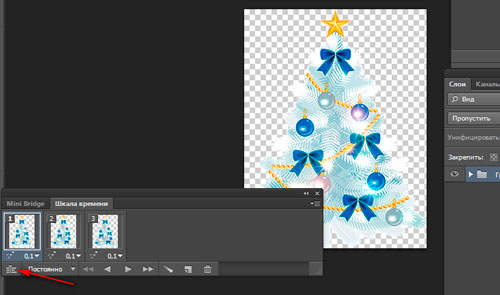
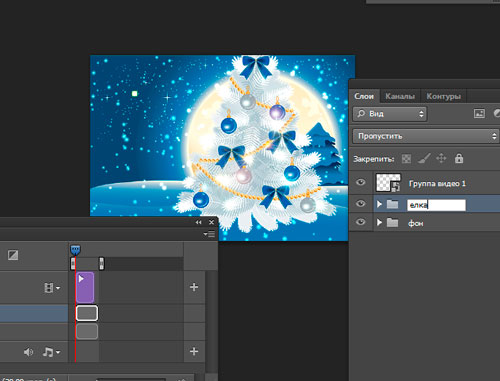
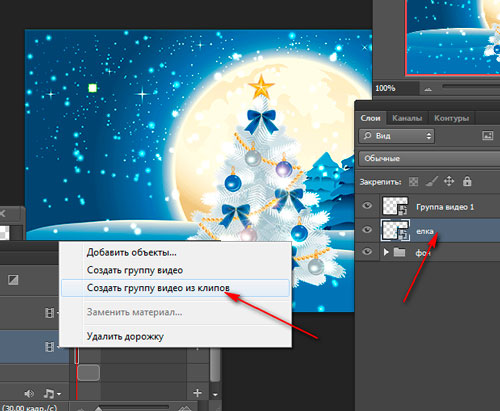
21. Жмем на треугольничек и выбираем Создать группу видео из клипов.

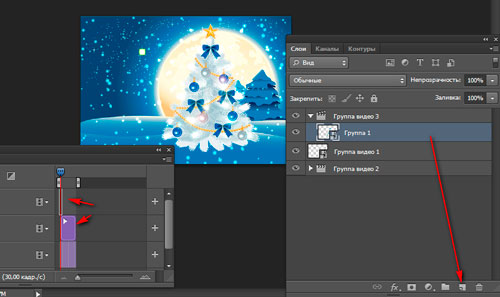
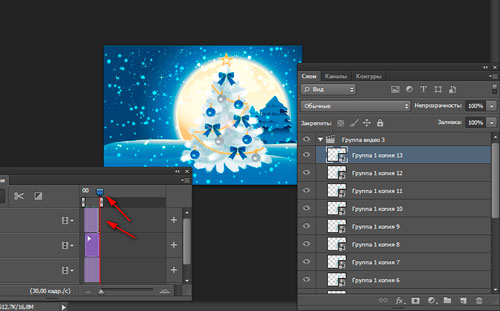
22. Стоим на слое группа1 и дублируем слой до нужной величины. У меня получилось 13 раз.


23. Если вдруг вы добавили ненужный кадр и кадров получилось больше, чем нужно. Перетаскиваем коретку на последний кадр и стоя на редактируемой группе, удаляем ненужный слой, нажимая на клавиатуре Delete. Возвращаем коретку в начало.

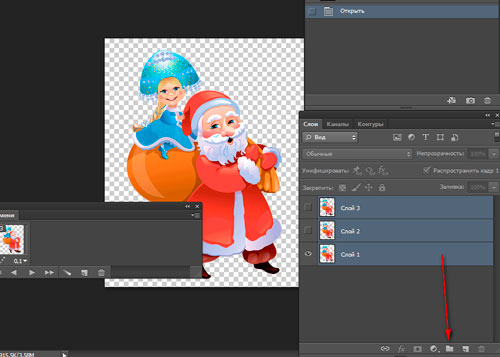
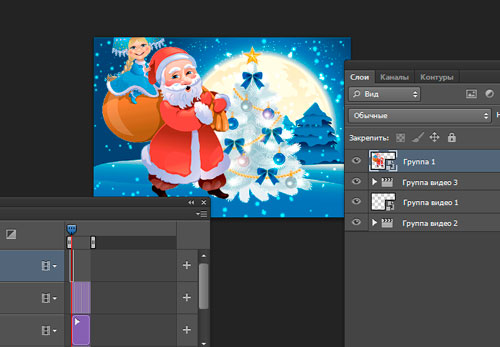
24. Открываем картинку с Дедом Морозом. Выделяем все слои и переносим их в группу.

25. Идем Изображение - Размер изображения и уменьшаем картинку до нужных размеров.

26. Переходим на временную шкалу и тянем ползунок влево.

27. Проверяем коретку на нашей будущей анимации, она должна находиться в начале. Переносим группу на будущую анимацию и преобразовываем в смарт объект.

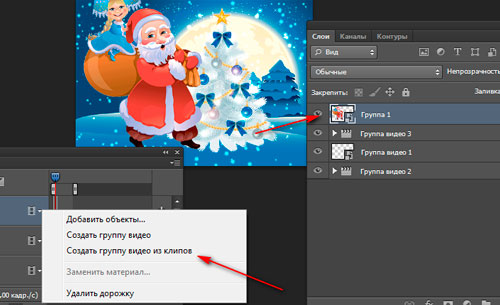
28. На шкале анимации жмем на треугольник и выбираем Создать группу видео из клипов.

29. Добавляем слои, нажимая Ctrl + J.
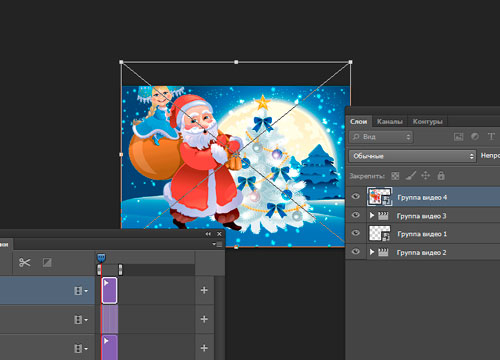
Идем Редактирование - Свободное трансформирование и уменьшаем смарт объект до нужного размера.
30. Преобразовываем группу в смарт объект, щелкнув по группе правой мышкой и выбрать Преобразовать в смарт объект.
31. Идем Редактирование - Свободное трансформирование и уменьшаем смарт объект до нужного размера.

Коретка находится в самом начале.

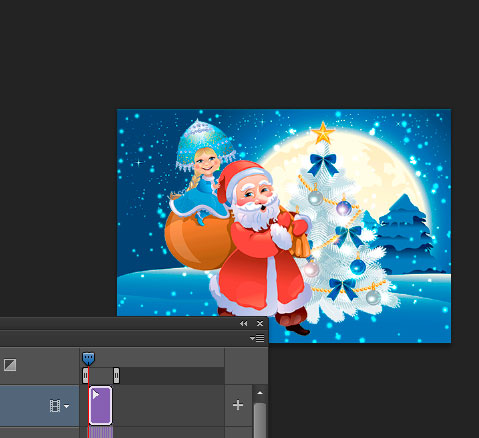
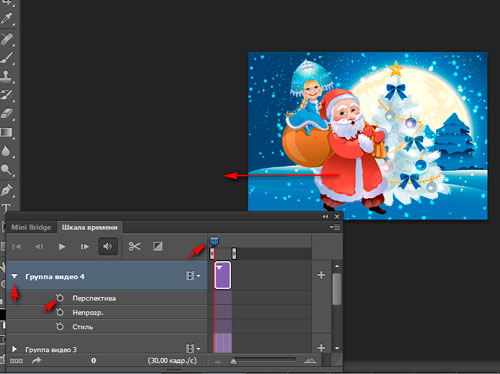
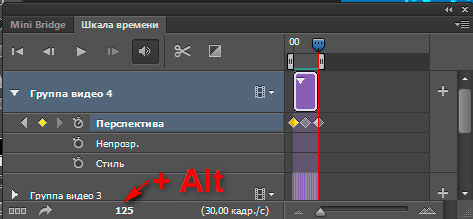
32. Щелкаем по шкале анимации на треугольничек около группа видео1. Смарт объект сдвигаем влево за края анимации. Выбираем Перспектива.

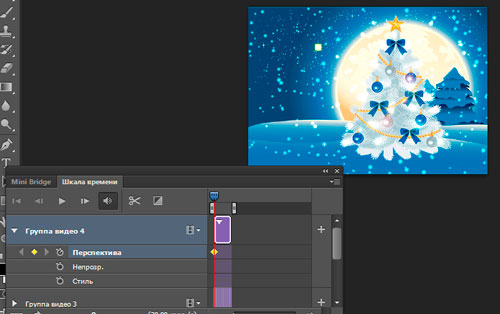
33. Нажимаем на часики возле Перспективы и на линии коретки получаем первый желтый ромбик. Коретка в самом начале.

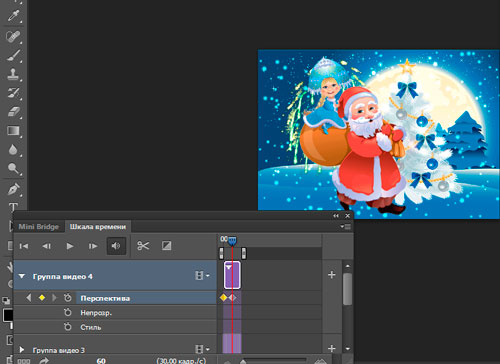
34. Передвигаем коретку на середину, стрелочкой вправо выдвигаем Деда Мороза на середину и нажимаем на желтый ромбик, на линии коретки получаем второй желтый ромбик.

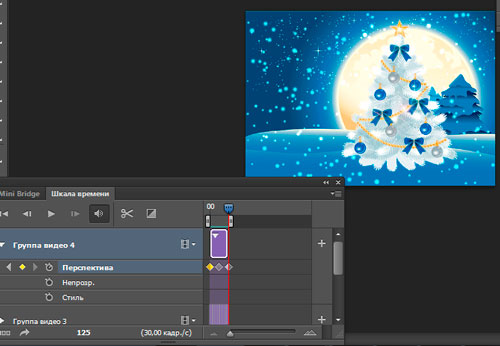
35. Передвигаем коретку в конец, стрелочкой вправо выдвигаем Деда Мороза за пределы картинки и нажимаем на желтый ромбик, на линии коретки получаем третий желтый ромбик.

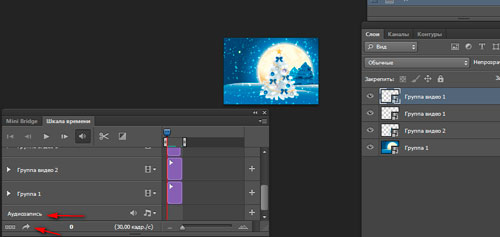
36. Да, совсем забыла написать, что во временной шкале можно работать как со временем, так и с кадрами.
Как видите на рисунке у меня 125 кадров. Переключиться на время можно щелкнув по кадрам с зажатой клавишей Alt.

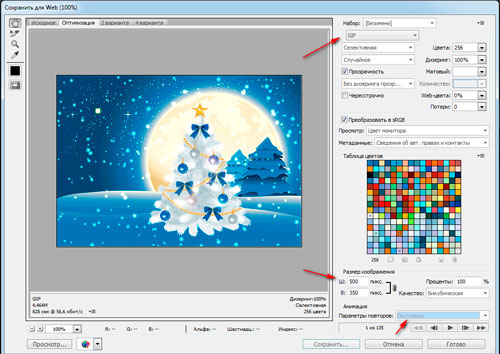
37. Проигрываем анимацию и если все устраивает будем сохранять. Файл - Сохранить для web устройств...
Формат Gif, параметры повторов - постоянно, можно поменять размеры. Жмем Сохранить и выбираем папку для сохранения.

38. Хочу обратить ваше внимание, что во временной шкале анимацию можно сохранять и видео формате, нажав на Просмотреть видео, добавлять музыкальные файлы, но должен быть стандартный размер видео файла. Я не буду заострять на этом ваше внимание, так как статья получилась и так слишком большая.