Как сделать анимацию движения фона в программе Фотошоп

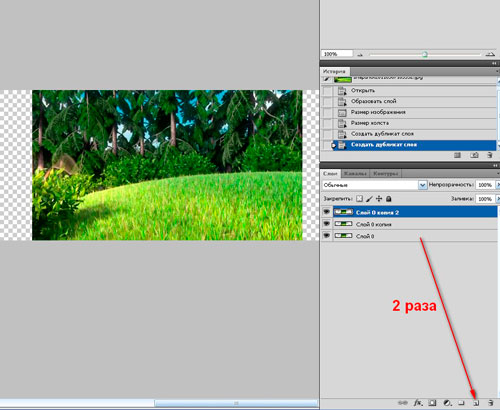
1. Открываем картинку с фоном в программе Фотошоп, если есть замочек на слое, снимаем его, щелкнув на слое 2 раза.

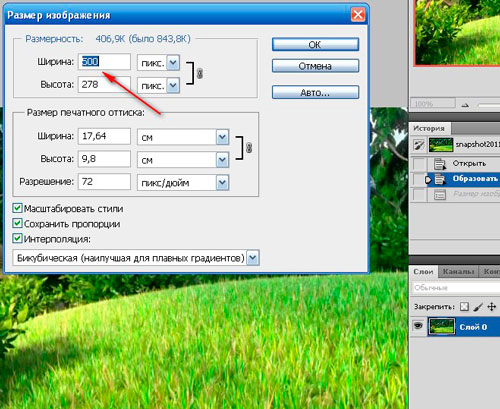
2. Идем Изображение - Размер изображение и меняем размер картинки. Я поставила по ширине 500 пикселей.

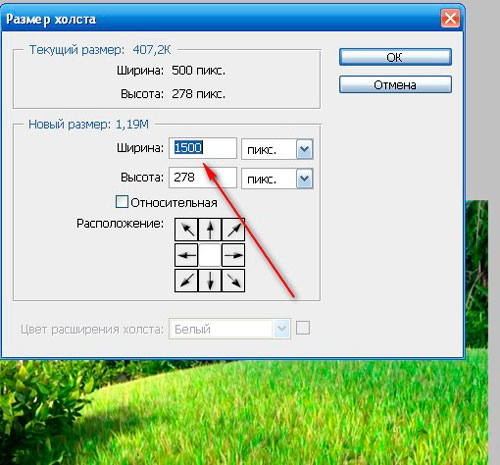
3. Идем Изображение - Размер холста и увеличиваем ширину изображения в 3 раза.


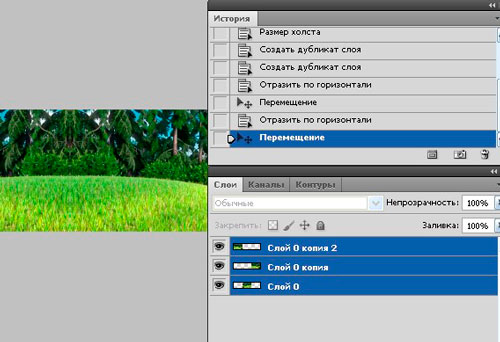
4. Делаем 2 дубликата этого слоя, зажав левой мышкой и тянем на конвертик 2 раза.

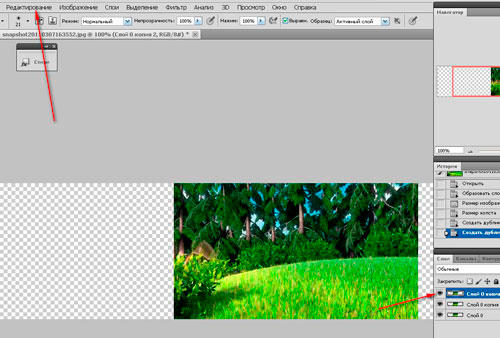
5. Стоя на верхнем слое, идем Редактирование - Трансформирование - Отразить по горизонтали.

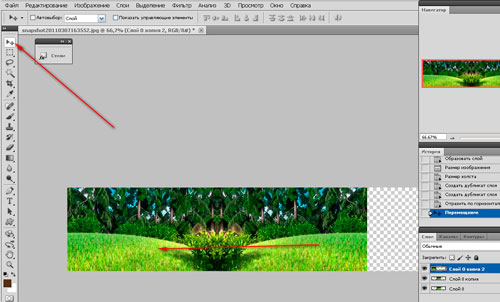
6. Нажимаем на инструмент Перемещение и сдвигаем изображение в левый прозрачный край, совмещая картинки.

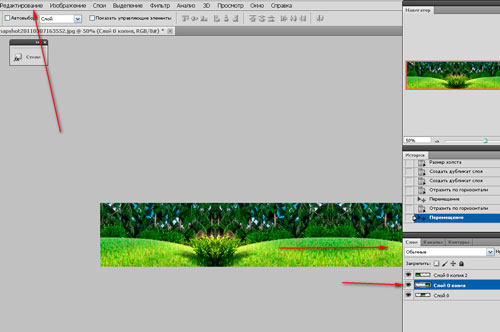
7. Стоя на среднем слое, идем Редактирование - Трансформирование - Отразить по горизонтали и сдвигаем картинку в правый край.

8. Стоя на нижнем слое (активный), зажимаем клавишу Shift , щелкаем по верхнему - слои окрасились в синий цвет и нажимаем сочитание клавиш
Ctrl + E, тем самым объединяем слои.

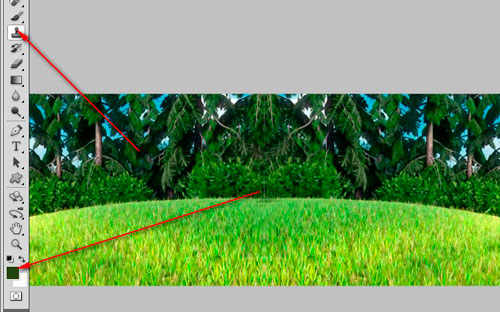
9. Если при состыковке слоев получились швы, выбираем инструмент Штамп, делаем пробу цвета рядом со швом с зажатой клавишей Alt. Аккуратно
замазываем швы.

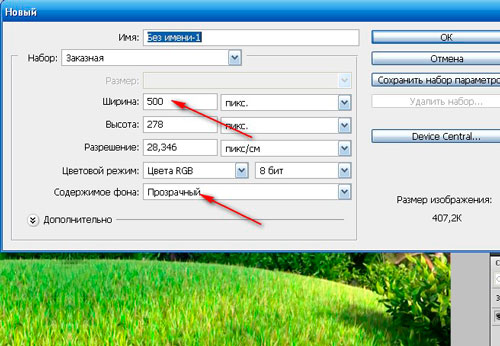
10. Создаем новый документ с размером изначальной картинки.

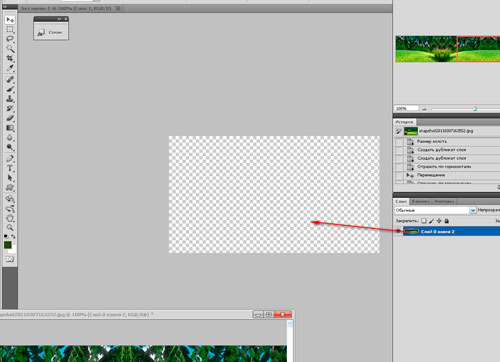
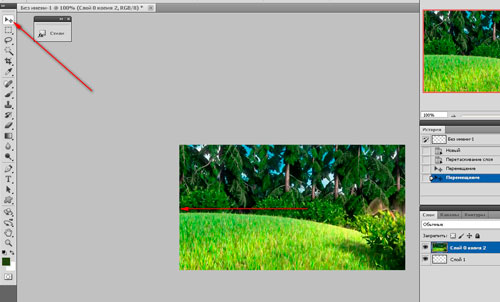
11. Переносим нашу длинную картинку на созданный документ, зажав левой кнопкой мыши и сдвигаем инструментом Перемещением, совмещая левые
стороны.

12. Теперь длинную картинку можно удалить.


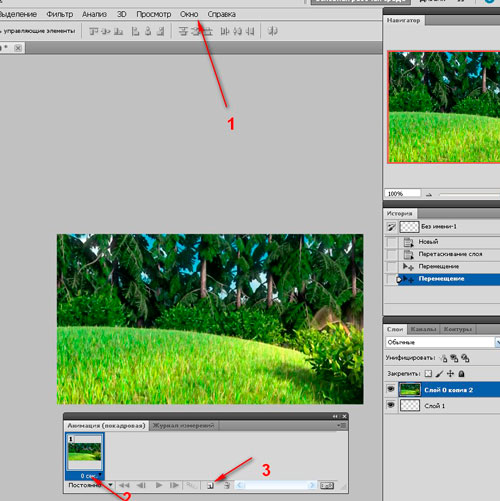
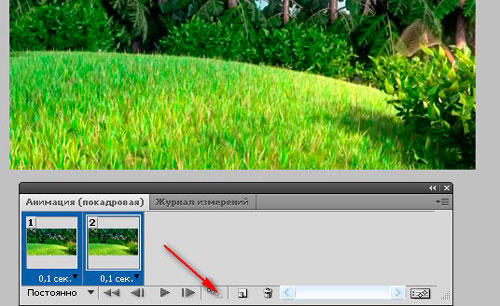
13. Идем Окно - Анимация. Меняем время первого кадра на 0,1 секунду и создаем новый кадр, нажав на конвертик.

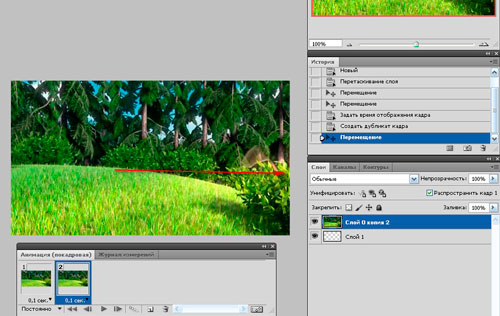
14. Передвигаем нашу картинку инструментом Перемещение, совмещая правые края.

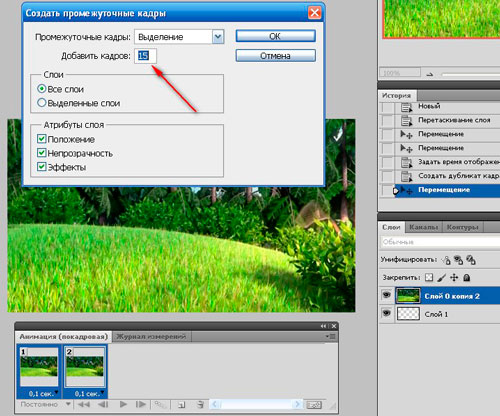
15. Выделяем наши кадры,зажав Ctrl или Shift и нажимаем на создание промежуточных кадров.

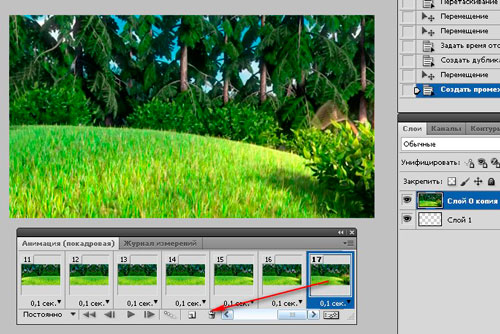
16. Добавляем 15 кадров, жмем Ок, последний кадр удаляем - он повторяет первый.


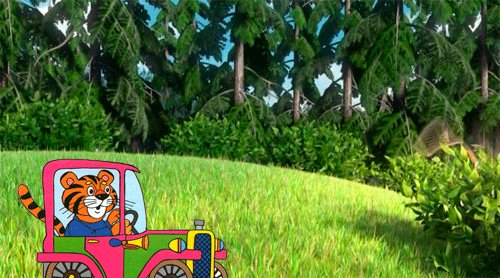
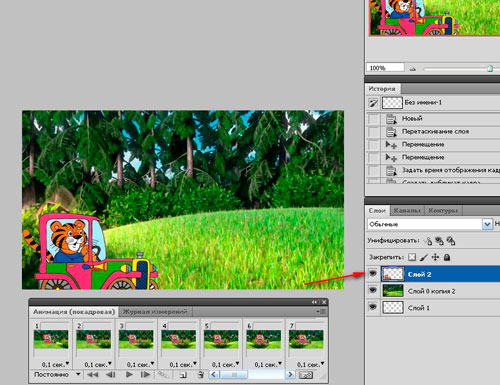
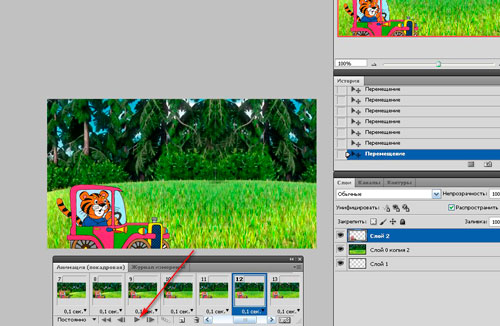
17. Перетаскиваем подготовленную картинку с клипартом на нашу работу - над слоем с изображением.

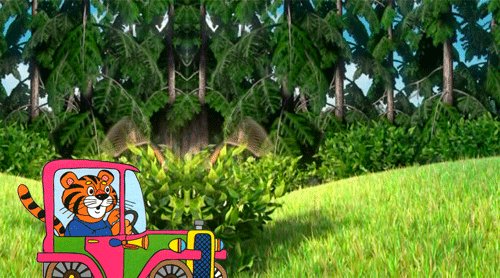
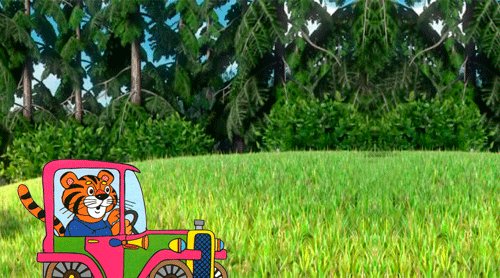
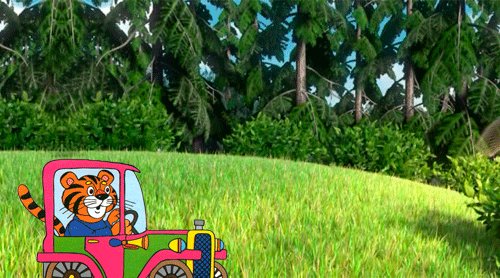
18. Проигрываем нашу анимацию, нажав на проигрывание.

Если все устраивает, будем сохранять анимацию.
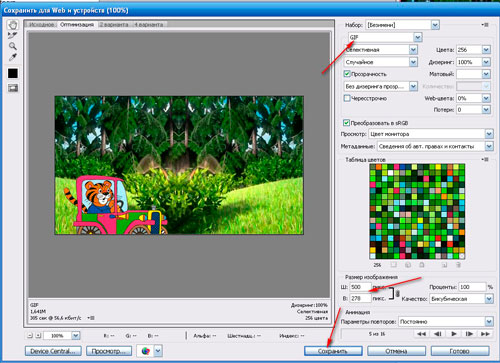
19. Нажимаем Файл- Сохранить для Web- устройств....Появилась таблица,где меняем формат на Gif и размер нашей анимации.

Нажимаем сохранить, выбираем папку для сохранения - сохранить - ok.
