Создание музыкальной открытки в программе Sothink SWF Quicker
Скачать открытку .
Скачать всё необходимое для выполнения урока одним файлом .
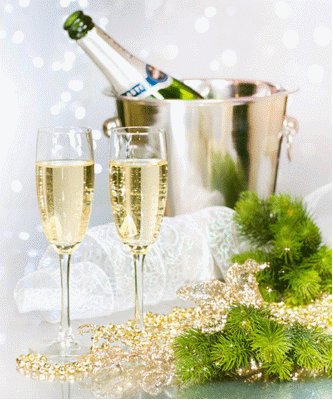
В этой статье я расскажу, как сделать музыкальную открытку в программе Sothink SWF Quicker. Скачать программу можно . Для работы потребуется фон для открытки, я взяла в формате Gif, музыкальный файл в формате mp3.

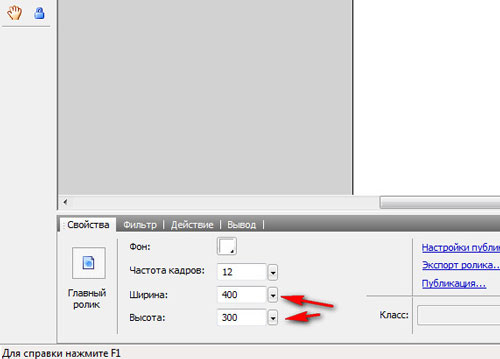
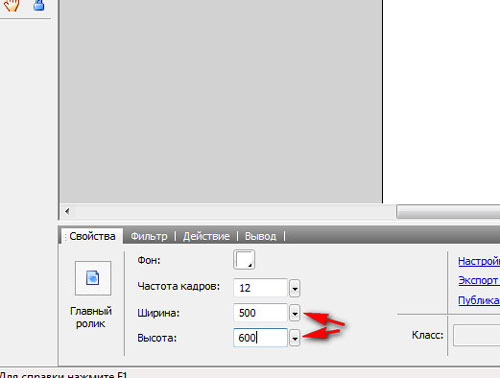
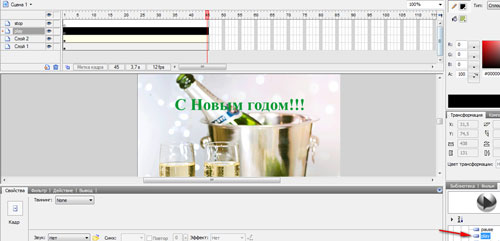
1. Для начала работы смотрим размер картинки, у меня 500х600 пикселей. Открываем программу и сразу поменяем размер в окне Свойства на нужный.


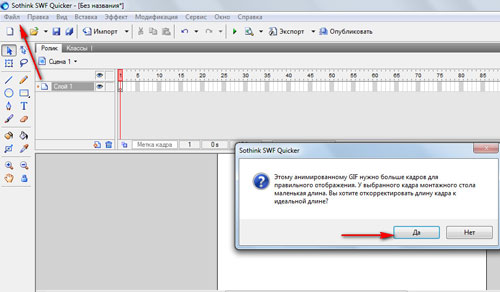
2. Идем в Файл - Импортировать... и выбираем нужную картинку. Если формат картинки Gif, программа предложит добавить кадры. Жмем Да.

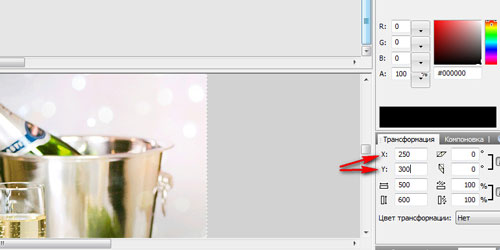
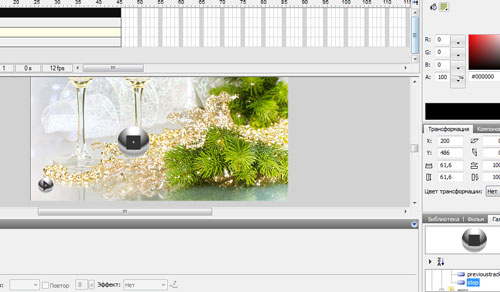
3. Расположим картинку по центру рабочего окна. Для этого идем в окно Трансформации и выставляем значения X и Y. Значение X = половине ширины картинки, значение Y= половине длины.

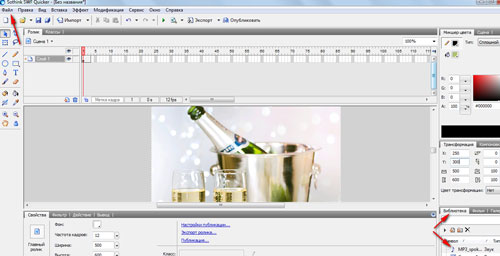
4. Теперь займемся музыкальным файлом, идя в Файл - Импортировать в библиотеку.

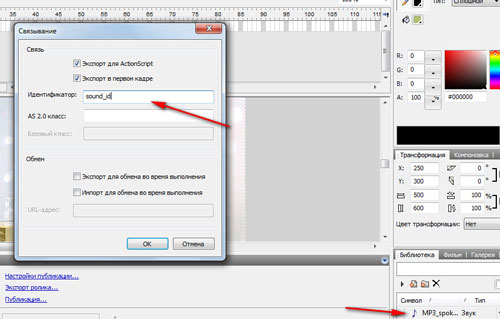
5. Во вкладке Библиотека щелкаем по музыкальному файлу правой кнопкой мыши и выбираем Связывание. Появляется окошко, ставим галочки Экспорт для ActionScript и Экспорт в первом кадре. В поле Идентификатор вписываем sound_id

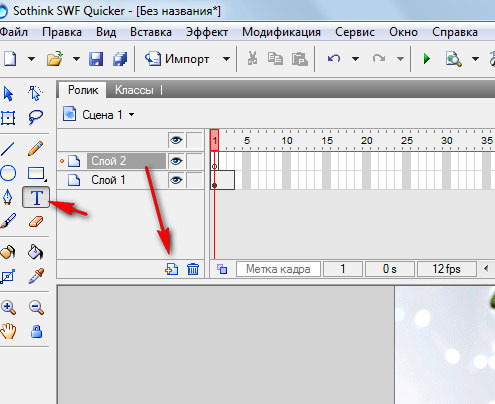
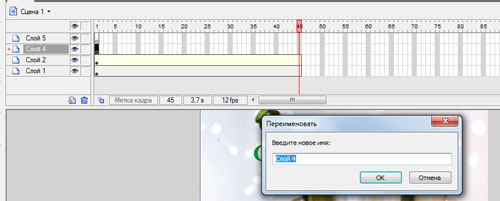
6. Можно добавить красивую надпись с различными эффектами. Для этого создаем новый слой, нажав на конвертик с плюсом.

Вы можете переименовать его, как Текст, я не стала этого делать.
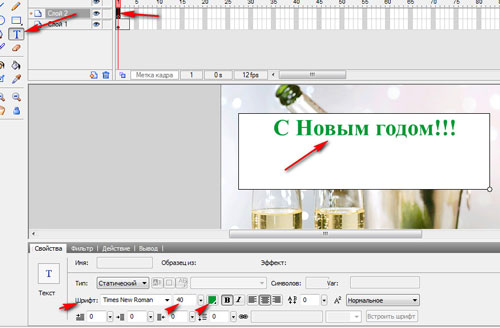
7. Выбираем инструмент Текст, слой с текстом активный, и в нужном месте, с зажатой левой клавишей мыши, рисуем прямоугольник. В панели Свойства выбираем размер, цвет, шрифт и пишем нужный текст. Слой текст активный, стоим на первом кадре.

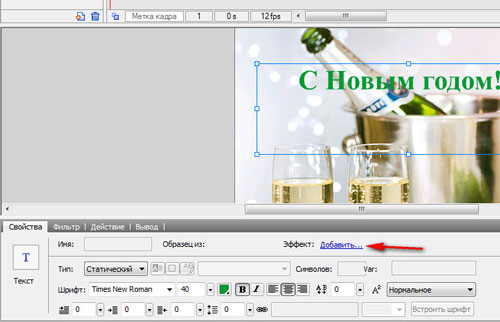
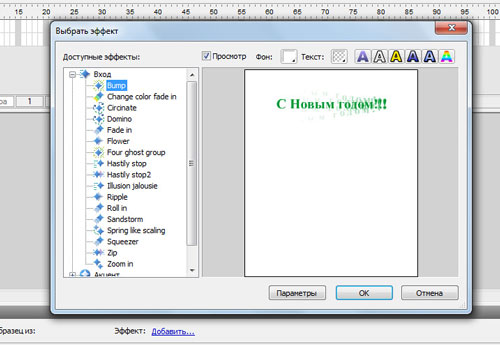
8. Щелкаем мышкой внутри прямоугольника и во вкладке Свойства выбираем Эффект: добавить... Выбираем нужный и жмем Ок.


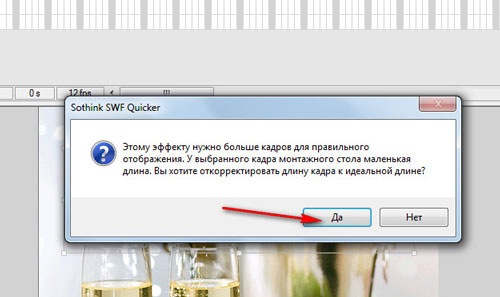
9. Программа предлагает добавить кадры, жмем Ок. Если нужно переместить текст, то пользуемся стрелочками на клавиатуре.

У меня получилось 46 кадров.

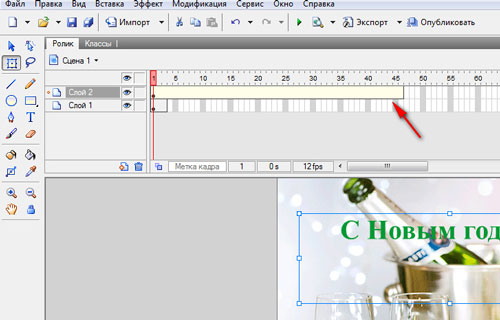
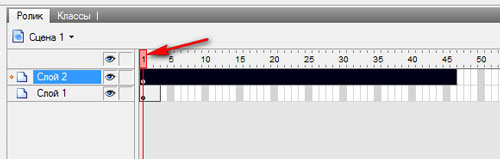
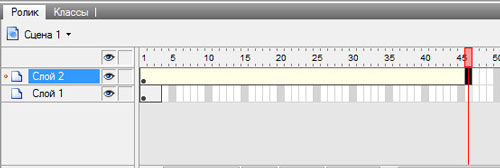
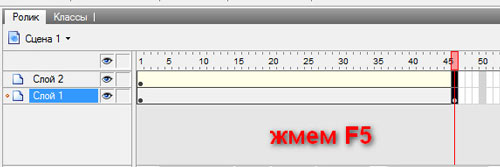
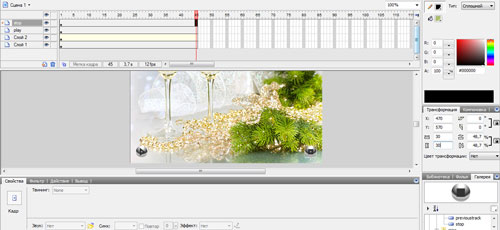
10. Как видим 1 слой - картинка содержит только 3 кадра. Добавим этому слою оставшиеся 43 кадра. Для этого перемещаем шкалу анимации с первого на 46 кадр. Становимся на слой с текстом, щелкаем по 46 кадру и с зажатой левой клавишей мышки, переходим на слой с картинкой. Кадр 46 активный, нажимаем F5 на клавиатуре.



Должно получиться так:

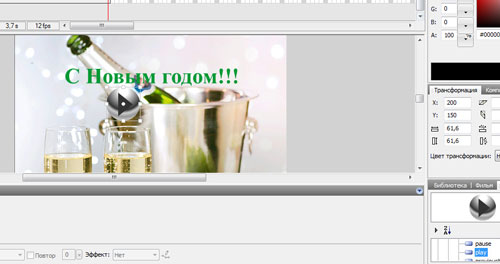
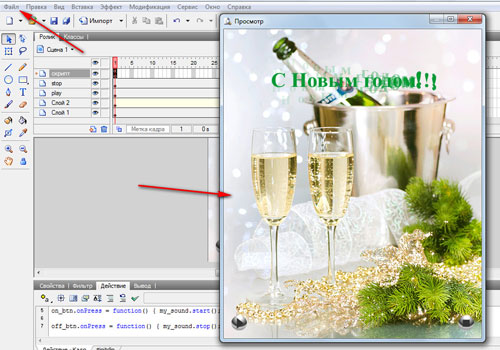
11. Оформлять изображение закончили, я предлагаю пойти в Файл - Предосмотр. Если все устраивает, идем дальше. Если что-то не так, то проще сейчас отредактировать, чем в конце работы.
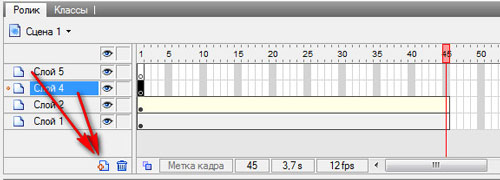
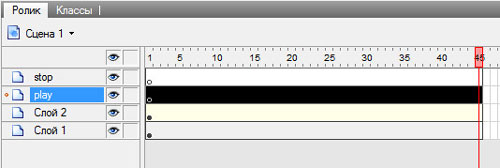
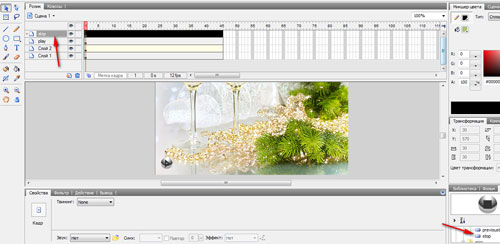
12. Пришло время заняться кнопками для воспроизведения и остановки музыки. Для этого создадим два слоя, нажав на конвертик с + 2 раза.

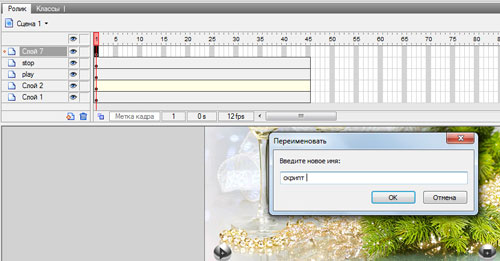
13. Переименуем их в play и stop, щелкнув по слою два раза и в появившемся окошке напишем название.


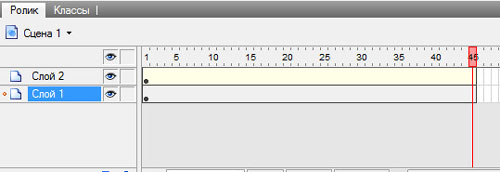
14. Добавим кадры к этим слоям. Для этого, стоя на слое play, он выделен, переносим шкалу в последний кадр.
Щелкаем по нему, он окрасится в черный цвет, значит стал активным, с зажатой мышкой, переходим на слой stop. Кадр на двух слоях активен, жмем F5.

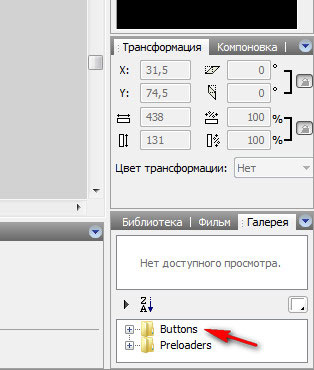
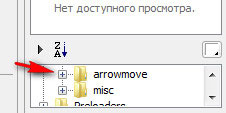
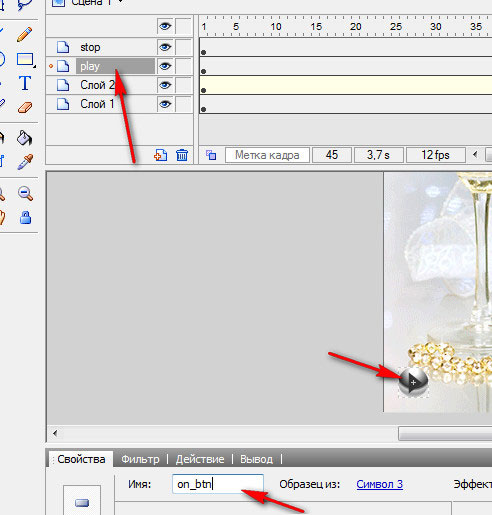
15. Добавим кнопки. Для этого воспользуемся готовыми кнопками программы. Стоя на слое play, он выделенный, идем в Галерея - Buttons - arrowmove - play. Щелкаем по названию 2 раза и кнопка появляется на нашем изображении.




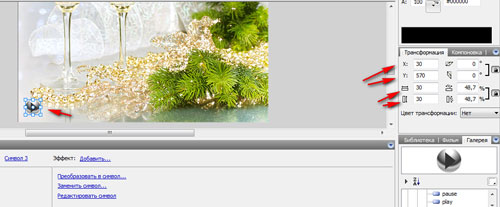
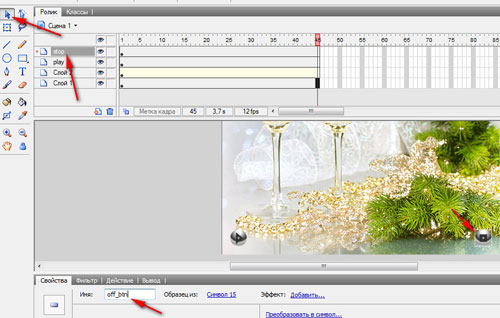
16. Кнопка появилась, но размер слишком великоват для нее, да и расположилась не в том месте. Переходим в окно Трансформация. В колонке 4 окошка, нижние 2 показывают ширину и высоту кнопки. Я уменьшила их в 2 раза, написала значение 30х30. Значение X - показывает на сколько пикселей нужно отдалить кнопку с левой стороны, значение Y - на сколько пикселей нужно отдалить кнопку от верха картинки. У меня будет так:

Значение Y у меня получилось 600-30=570
17. Переходим на слой stop. Выделяем его.

18. Идем в Галерея - Buttons - arrowmove - stop. Щелкаем по названию 2 раза и кнопка появляется на нашем изображении.

19. Так же меняем ширину и высоту кнопки, у меня 30х30, Значение X = 500-30=470, значение Y - без изменений = 570.

20. Стоя на слое stop, выделен, щелкаем по кнопке stop и в панели Свойства прописываем имя off_btn

21. Стоя на слое play, выделен, щелкаем по кнопке play и в панели Свойства прописываем имя on_btn

22. Создаем новый слой, нажав на конвертик с +. Назовем его Скрипт.

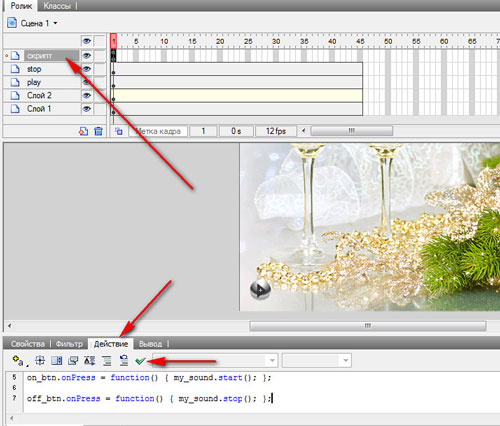
23. Стоя на слое Скрипт, выделен, идем во вкладку Действия и вписываем код:
var my_sound:Sound = new Sound();
my_sound.attachSound("sound_id");
on_btn.onPress = function() { my_sound.start(); };
off_btn.onPress = function() { my_sound.stop(); };
my_sound.attachSound("sound_id");
on_btn.onPress = function() { my_sound.start(); };
off_btn.onPress = function() { my_sound.stop(); };

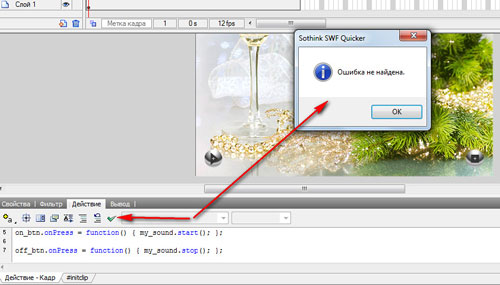
24. Жмем на зеленую галочку. Если программа выдает сообщение - ошибка не найдена, значит все сделано правильно.

25. Идем в Файл - Предосмотр и воспроизводим открытку.

26. Идем в Файл - Экспорт и сохраняем открытку в EXE или SWF.