Анимация в помощью инструмента Осветлитель в программе Фотошоп

В этой статье я расскажу, как сделать анимацию в программе Фотошоп с помощью инструмента Осветлителя.
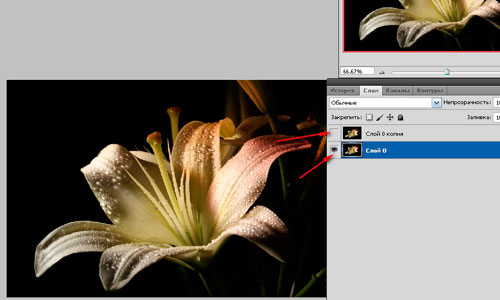
1. Открываем картинку в программе Фотошоп. Если есть замочек на слое, щелкаем левой кнопкой мыши 2 раза по слою, нажимаем - да.

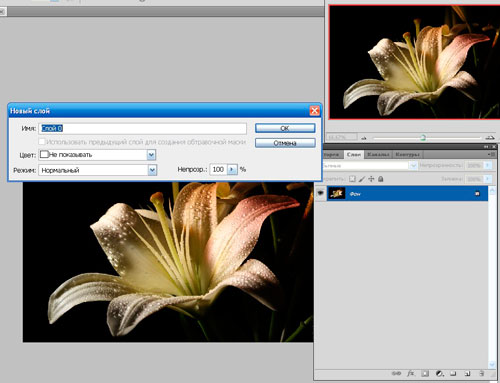
2. Делаем дубликат этого слоя, зажав его левой кнопкой мыши, тянем на конвертик.

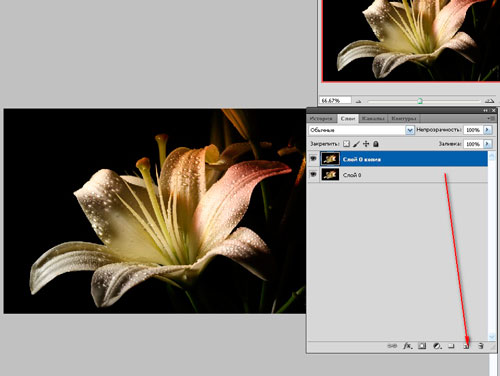
3. Снимаем глазик у верхнего слоя, делаем активный нижний слой.

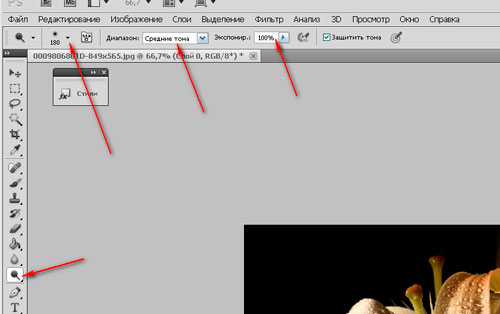
4. Выбираем инструмент Осветлитель. В настройках выбираем мягкую кисть среднего размера, диапазон - средние тона, экспонирование - 100%.

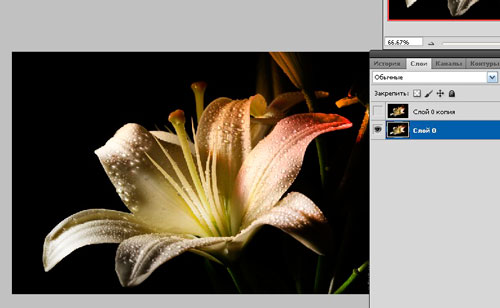
5. Щелкаем по картинке инструментом Осветлитель несколько раз в разных местах.

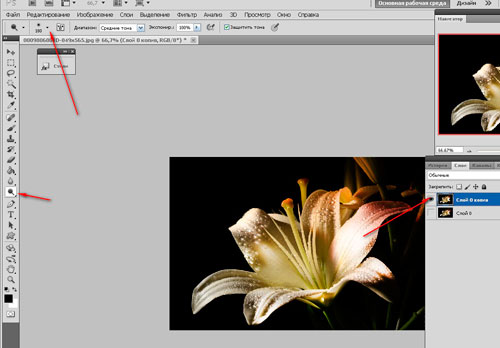
6. Переходим на верхний слой и щелкаем инструментом Осветлитель несколько раз по другим местам картинки.

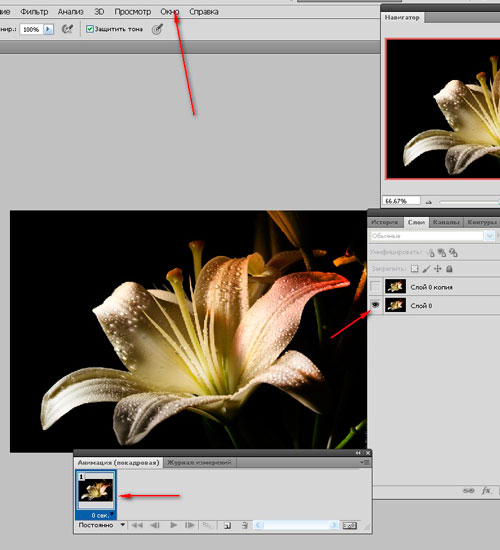
7. Идем в Окно - Анимация. Получаем первый кадр - глазик открыт на нижнем слое.

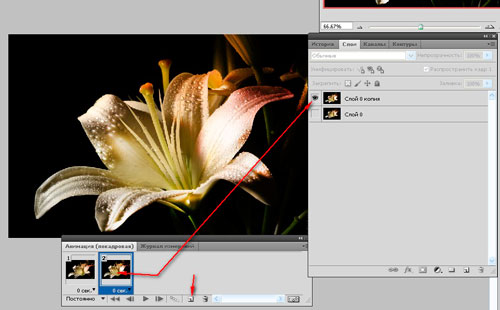
8. Создаем новый кадр, глазик снимаем с нижнего слоя, открываем на верхнем.

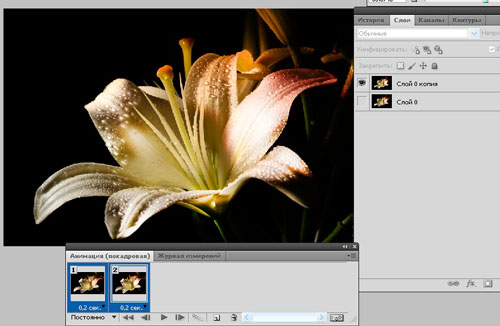
9. Стоя на последнем кадре, зажимаем клавишу Ctrl и щелкаем по первому кадру. Кадры окрасились в синий цвет. Меняем время на 0,2 секунду.

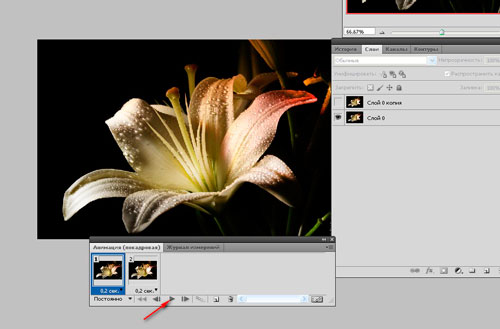
10.Проиграем созданную анимацию, нажав на воспроизведение. Если все устраивает, то будем сохранять анимацию.

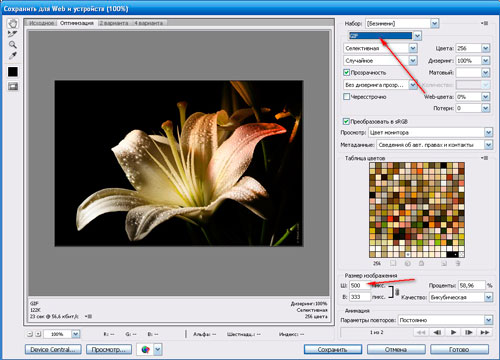
11.Идем Файл - Сохранить для web устройств.

Выбираем формат Gif, если нужно меняем размер анимации и жмем Сохранить. Далее, выбираем папку для сохранения анимации, прописываем название
и сохраняем.