В этой статье я хочу рассказать, как сделать анимацию крутящегося текста в программе фотошоп, итак приступаем...
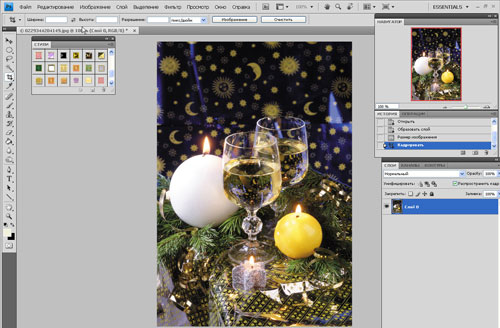
1. Открываем наше фото.

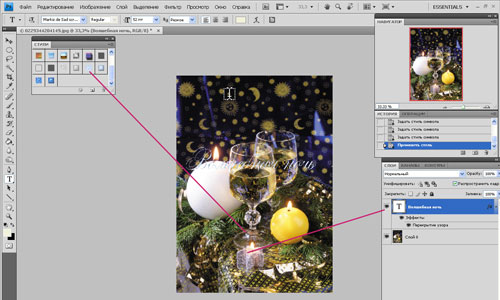
2. Нажимаем в панели инструментов на Текст, пишем текст, применяем к нему стили.

3. Растрируем слой с текстом, щелкая правой мышкой по слою, выбираем растрировать текст
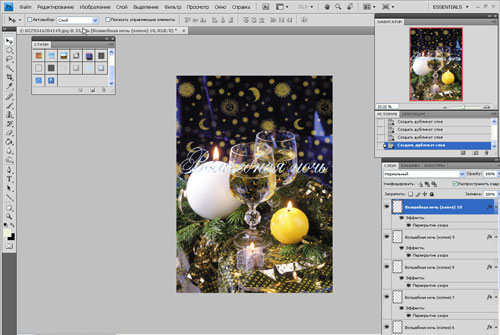
4. Копируем слой с текстом 10 раз,нажимая сочетание клавиш Ctrl +J. Всего получили - 11 слоев.

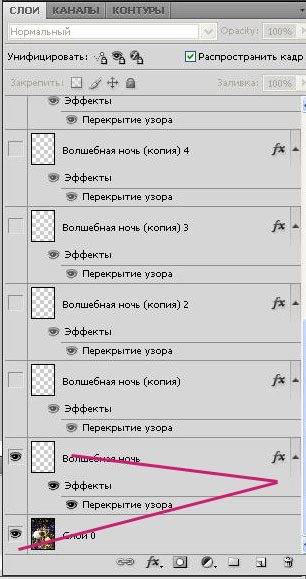
5. Отключаем глазики у всех скопированных слоев, оставим активными слой с фоном и с нашим первым текстом.

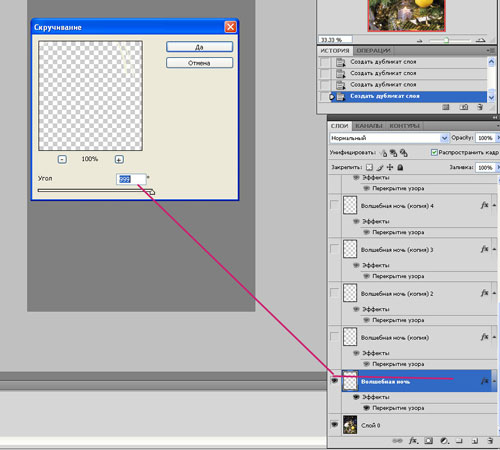
6. Находясь на слое с текстом, идем Фильтр - Искажение - Скручивание. Применяем значение угла - 999 градусов.

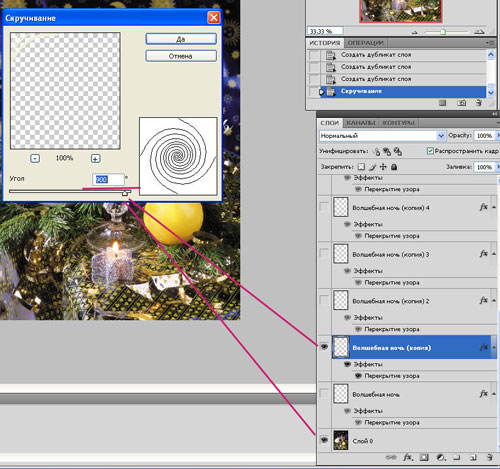
7. Теперь выключаем глазик у слоя с текстом,переходим на слой текст (копия) - включаем глазик.Опять идем
Фильтр - Искажение - Скручивание. Здесь ставим значение угла - 900 градусов.

Далее поступаем так со всеми слоями копированных текстов,
уменьшая значение угла на 100 градусов. Последний оставляем без изменений.
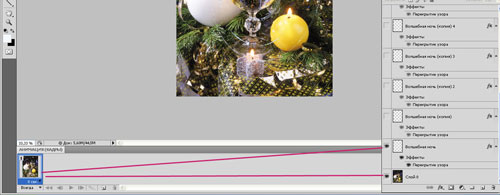
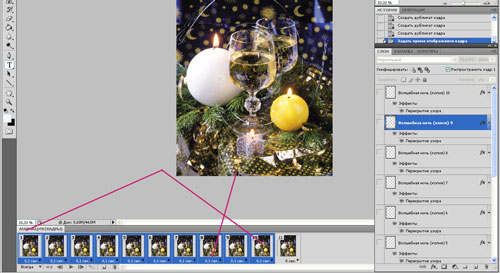
8. Переходим к созданию анимации. У кого не открыта, идем Окно - Анимация.Первый кадр - слой с фоном + самый нижний слой с текстом (глазики у них
открыты, все слои - отключены.

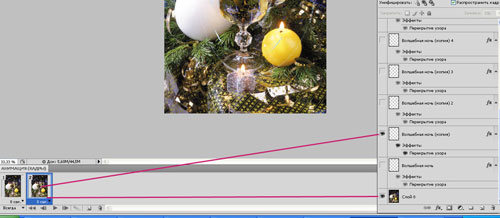
Далее создадим дубликат кадра, получили второй кадр - здесь активные слой с фоном + второй с низа слой с текстом и так далее.

Дальше дублируем опять кадр ,закрываем глазок второй с низа слоя, открываем третий с низа и т. д.
9. Анимация готова, осталось проставить время. Нажимаем первый кадр, делая его синим, зажимаем клавишу Shift, нажимаем предпоследний кадр,
выставляем время 0,1 секунда.
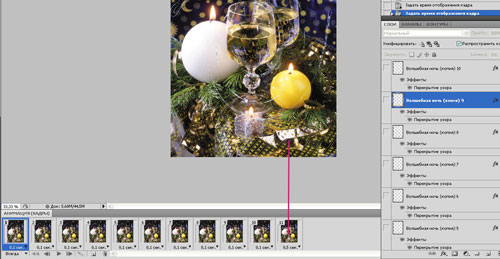
Нажимаем на последний кадр - здесь поставим время побольше 0,5 секунд.


10. Не забываем сохранить анимацию в GIF. Как сохранять подробно описано в статье анимация бабочки. У меня получилось так.

Этот метод можно использовать не только с текстом, но и с самой фотографией.