В этой статье я хочу рассказать, как можно отделить объект от фона при помощи
фонового ластика. Мне этот метод очень нравится, так как можно за считанные минуты
,выделить даже сложные объекты, к примеру, волосы, шерсть, ворс, усики у животного.
Давайте попробуем...
фонового ластика. Мне этот метод очень нравится, так как можно за считанные минуты
,выделить даже сложные объекты, к примеру, волосы, шерсть, ворс, усики у животного.
Давайте попробуем...
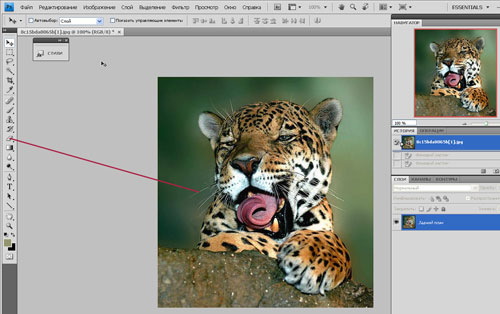
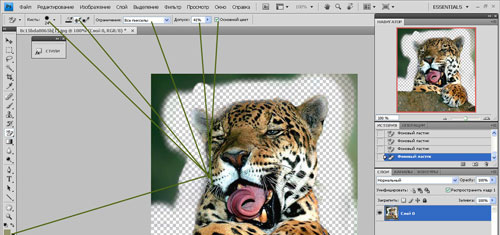
1. Открываем фото в фотошопе, я взяла вот такую милую киску.

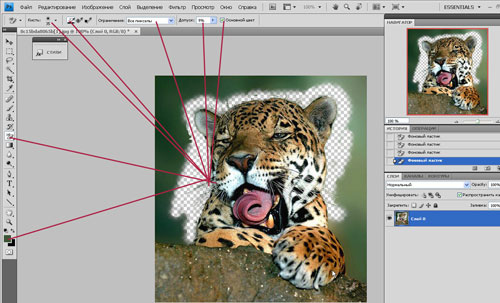
2. Идем в панель инструментов, нажимаем Ластик - Фоновый ластик.
Я пользуюсь двумя способами выделение, сначала о первом.На панели меню выбираем мягкую кисть среднего размера,
Образец фона изменим на непрерывно, Ограничения ставим - все пиксели, Допуск - желательно ставить небольшой,
если картинка маленького размера,как у меня - я использовала 9 %. Не советую брать больше 30%,
так как вместе с фоном можно удалить и краешек объекта.
Не забываем поставить галочку - Основной цвет - именно этот цвет удаляться тогда не будет.
Далее кликаем на цвет переднего плана, откроется окошко Выбор цвета и с помощью пипеточки, щелкаем на
шерстке животного. Начинаем удалять фон, я зажимаю левую кнопку мышки и аккуратно обвожу свою кошку.

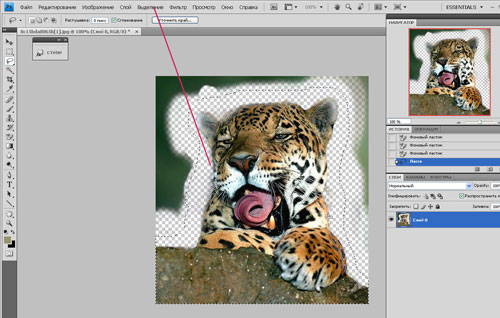
3.Есть и другой способ удаления фона.Проба - Однократно, Ограничения - все пиксели, Допуск - здесь можно
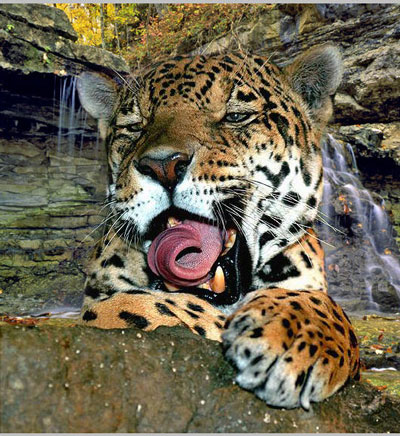
водопадом, выравнивая ,как нам нужно.У меня получилось так.


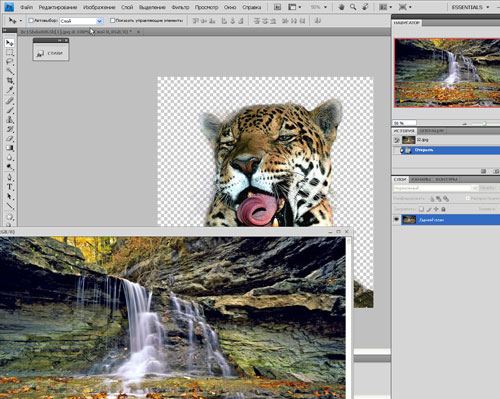
4. Давайте поместим вырезанный объект на другой фон, я выбрала водопад.
Перетягиваем мышкой слой водопада на картинку с кошкой,опускаем слой с водопадом под слой с леопардом,
зажав левой кнопкой мыши.
Если у вас есть замочек на слое с леопардом,два раза щелкаем по слою,нажимаем да.Теперь , с помощью
инструмента Редактирование - Свободное трансформирование ,зажав клавишу Shift, тянем за уголки фото с
водопадом, выравнивая ,как нам нужно. У меня получилось так.